—— 第一技 ——
设置画笔压感
大家都知道用AI的画笔工具来勾线,默认是不会出现线条粗细的变化,但是要为一些插画勾线的时候,用默认的笔刷来勾就会显得很死板,但用上有压感的笔刷就会显得自然很多。
同样使用了画笔工具(快捷键 B)
(左边是没压感,右边是有压感的)
那如何设置压感呢?
(左键双击你要设置的画笔如这个)
(更改大小中的 固定→压力,变量越大压感对比就越大)
(这是默认的效果)
(注:鼠标绘制无论是否设置此参数都无压感,要使用数绘板~)
—— 第二技 ——
快速将交叉的线连接起来
画到2条线刚好交叉时,要把它们连接起来还要对准位置,就要调整很多遍!这样太麻烦了!
(慢慢慢慢地调整)
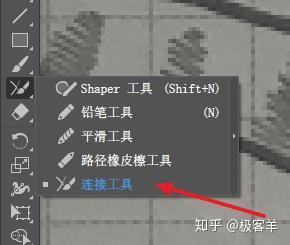
这个时候就要使用这个超实用的——连接工具!

选中2条交叉的线之后(或者接近的线也行)使用连接工具划一下,立马连在一起!
(飞快连接!)
(成功连接~)
—— 第三技 ——
画笔与斑点画笔的区别
新手用 AI 可能会误会 AI 的画笔工具类似 PS 的笔刷可以块面上色,画完一大片之后,发现是一堆线堆成的,这样要调整的时候就会很困扰....
(一坨线)
其实画笔工具里面藏着——斑点画笔工具(快捷键 Shift+B )

这才是大家想要的块面效果~
(一块面)
(画笔工具与斑点画笔工具的对比效果)
—— 第四技 ——
线条修改单边宽度
如果你正好没有数绘板在手的话,要画一些变化的线条是很麻烦的,那如何让线条变得有粗细的变化呢?
(一般会先使用这里的默认配置,觉得还需要调整的话)
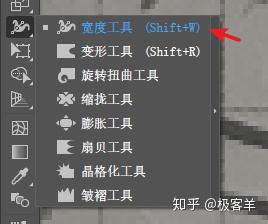
这个时候就需要用到宽度工具(快捷键shift+w)了!

举个例子,用钢笔工具画了几条黑色的线,然后用宽度工具可以直接把线拉宽,马上制作出笔触的效果~(用画笔工具画的线条无法使用这个效果)
还可以用这个功能能快速做出一些对称的形状。
拓展一下:使用 对象-扩展外观 可以把线条转换为面。
—— 第五技 ——
对齐工具的隐藏选项
对齐工具是大家常常都会用到的,用来整齐排列文字或者图案非常方便。
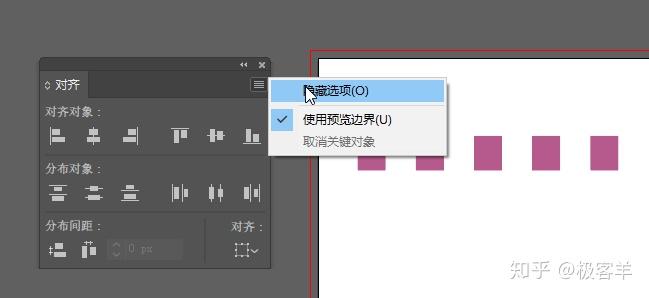
不知大家有没有发现它还隐藏了个选项,这个选项也非常实用!

默认的“对齐”是“对齐所选对象的”就是上面的gif的效果,当我们把“对齐”选择“对齐画板”时。
(默认是这个)
选中的物体就会以背后的画板为参考,对齐画板的边界,中线等等。
(选择对齐画板后,整整齐齐靠边站~)
这个功能甚至可以用在参考线上,选中参考线一键找到画面的中线!妈妈再也不用担心我不会做辅助线了~
(辅助线瞬间完成)
—— 第六技 ——
如何将多行文字快速拆开
当排版文字时,复制粘贴过来一大段,有些词语或者段落要换成其他字形或效果时拆分文字就会很麻烦!
如果你会使用拼合透明度工具就会非常方便!选中文本—点击对象—拼合透明度,再把文本取消编组,就可以得到多段的文本,不用担心影响到其他文本的修改~
(举个栗子)
文字类的排版上使用率非常高!
拓展一下:选中文本,按住“Alt”加”→”键,快速加宽字距,按着“Alt”加”←”键,开始减少字距。
—— 第七技 ——
快速画一个心形-形状生成器工具
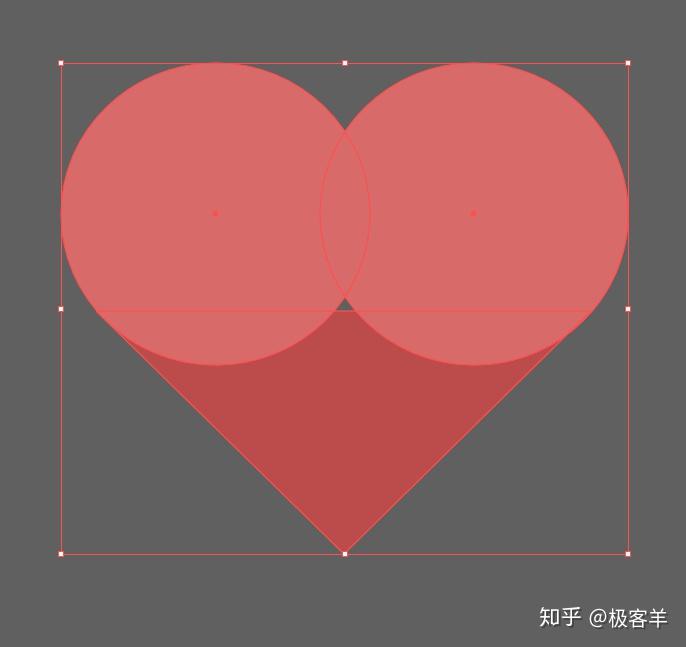
心形是一个常常会用到的形状,AI的矩形工具中却没有这个图案!网络上一般教大家先画2个圆形,再画一个三角形拼在一起,但这样好几个形状拼来拼去也太慢了!

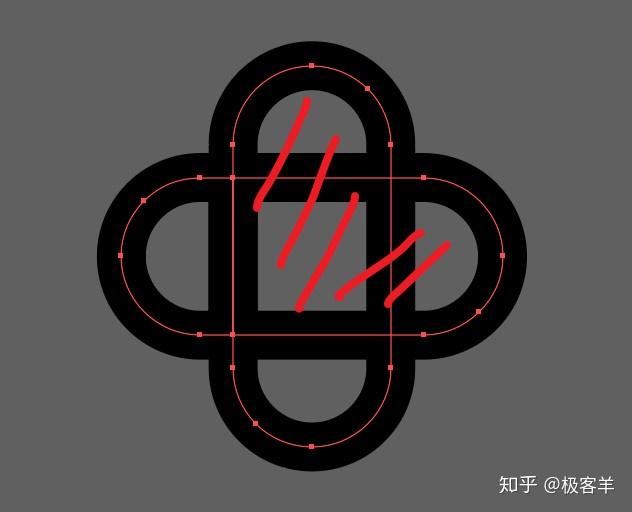
其实心形就是2个圆角的长方形组成嘛,将这些部分合在一起瞬间就完成了,那如何快速拼合需要的部分呢?

这个时候就要用到只要用过都说好的,形状生成器工具!

选择需要合成的部分,按住左键不放,滑过需要连接的部分(按住alt是取消不要的部分),快速得到一个标准的心心~
(ღ( ´・ᴗ・` )比心)
—— 第八技 ——
将图案变成色板

一般我们对色板的使用是换个颜色,换个渐变色,还有一些丑丑的默认图案
。那怎么把自己喜欢的图案变成色板呢?
其实也超简单,就是把做好的形状直接拖拽进色板中,用来填充底图快准狠,感觉类似 PS 的制作图案功能。
(用心形填充正方形)
双击色板中的图案还可以实时更改,制作底图素材时就非常实用!
(里面还有一些参数可以调整排列方式~)
—— 第九技 ——
重新着色图稿
如果AI文件比较复杂,就要导出图片到PS里调调色再回到AI里修改里面的颜色就非常耗时。其实AI里也有自带调色器,可以让你迅速调出其他配色!
这个功能叫做—重新着色图稿(选中图稿/图案时就会出现)!

(左边是为测试做的图,右边是使用重新着色工具调色的)
它可以通过“指定”’或“编辑”2种方式做修改,下面展示这种是“编辑”的方式(就是色环),个人更喜欢用色环调色非常直观!
(因为gif有点大,所以色环看起来怪怪的)(其实长这样)
(“指定”的界面,如果修改某个颜色用这个也很方便!)
—— 第十技 ——
“~”键的重复效果
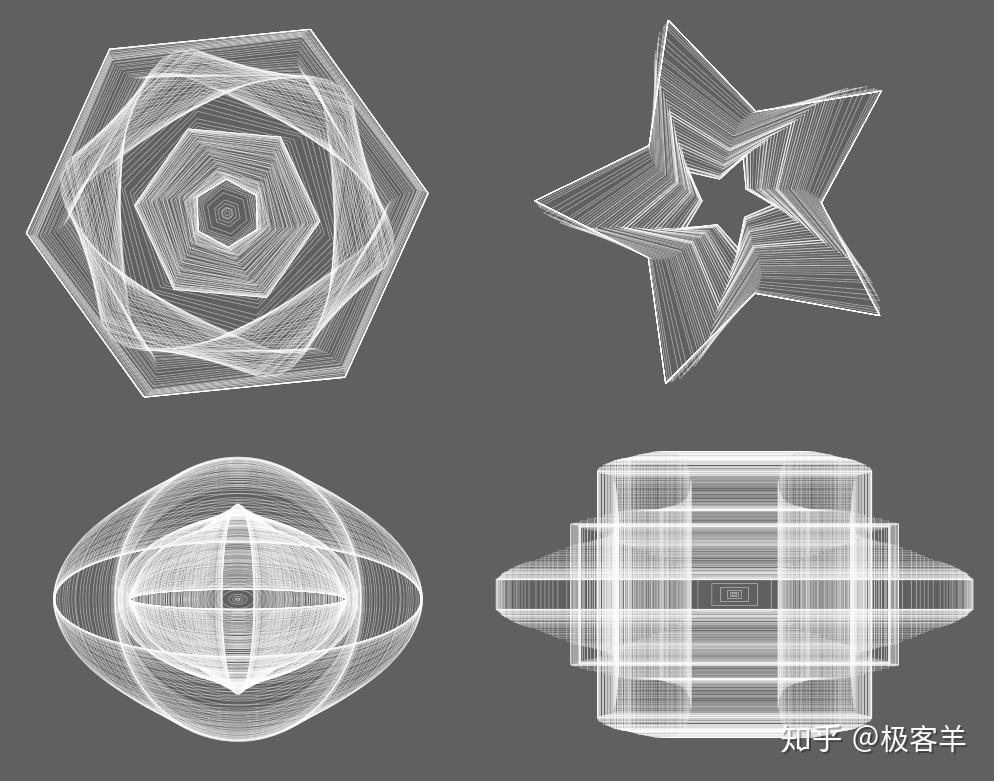
下面这种看起来好像很厉害的无限重复的效果就是“~”键做出来的!

选择矩形工具/直线段工具,然后按住“~”键不放,一直拉lalalalala就可以出现无限重复的效果~超好玩~
(围绕着中心旋转)
(也是围绕着中心旋转)
(加按 Alt 的效果)
拓展一个:选中一个矩形工具,拉出图案按着方向键的“↑”键,迅速增加描边,按住“↓”键,迅速减少描边!
